Полная настройка TypeScript - с нуля до героя

Добро пожаловать, разработчики! Если вы только начинаете осваивать TypeScript или хотите оптимизировать процесс разработки, это руководство - ваш золотой билет. Мы расскажем обо всем: от инициализации проекта до выполнения тестов и отладки.
Инициализация нового проекта
Начните с создания нового проекта. Откройте терминал и выполните команду:
npm initВам будет задано несколько вопросов. Эта команда инициализирует новый проект Node.js и создает для вас файл package.json.
Теперь создайте папку src и внутри нее создайте файл index.ts со следующим кодом:
const message: string = 'Hello world by Ahsan!'
console.log(message)На данный момент структура вашего проекта должна выглядеть следующим образом:
- package.json
- src
-- index.tsУстановка и формирование с помощью TypeScript
Далее установим TypeScript. Выполните следующую команду:
npm install typescript --save-devДля построения TypeScript-кода используйте:
tscКонфигурирование tsconfig.json
Для настройки параметров TypeScript вам потребуется файл tsconfig.json. Его можно сгенерировать, используя:
tsc --initОткройте файл tsconfig.json и настройте его в соответствии с потребностями вашего проекта. Например:
{
...
"compilerOptions": {
"target": "ESNext",
"module": "commonjs",
...
}
}Для нашего случая мы задаем обновление следующих свойств:
{
...
"compilerOptions": {
...
"target": "ESNext",
...
},
"rootDir": "./src",
"outDir": "./dist",
...
}Мы обновим файл package.json, чтобы создать скрипт для сборки нашего приложения. Обновите файл package.json следующим образом:
{
...,
"scripts": {
...,
"build": "tsc"
}
}Запуск приложения с помощью Nodemon и ts-node
Чтобы запустить приложение без необходимости каждый раз собирать его вручную, используйте nodemon и ts-node. Установите их с помощью:
npm install nodemon ts-node --save-devСоздайте файл в корневом каталоге проекта и назовите его nodemon.json. Добавьте в него следующий код:
{
"execMap": {
"ts": "ts-node"
}
}Добавьте следующий скрипт в файл package.json:
"scripts": {
"dev": "nodemon src/index.ts"
}Теперь вы можете запустить свое приложение с помощью:
npm run devНастройка ESLint для TypeScript
Линтинг необходим для поддержания качества кода. Установите ESLint и его парсер TypeScript:
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-devСоздайте конфигурационный файл .eslintrc.js и добавьте в него:
/* eslint-env node */
module.exports = {
env: {
node: true,
},
extends: ['plugin:@typescript-eslint/recommended', 'eslint:recommended'],
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
root: true,
}Добавьте в package.json новый скрипт для линтинга следующим образом:
{
...,
"scripts": {
...,
"lint": "eslint ./src/**/.ts"
}
}Примечание: Вы можете игнорировать папку dist, поскольку плагин ESLint вашего редактора может продолжать выделять в ней ошибки. Для этого создайте файл .eslintignore и добавьте в него запись dist.
Интеграция Jest в тестирование
Jest отлично подходит для тестирования TypeScript-проектов. Установите его, выполнив команду:
npm install jest ts-jest @types/jest --save-devСоздайте конфигурацию jest, выполнив следующую команду:
npx ts-jest config:initПриведенная выше команда позволяет Jest работать с TypeScript.
Создайте файл с именем index.test.ts внутри папки src. Добавьте в него следующий код:
import { getMessage } from './index'
describe('getMessage()', () => {
it('should return the correct message when called', () => {
expect(getMessage()).toBe('Hello world by Ahsan!')
})
it('should be super smart', () => {
expect(true).toBe(true)
})
})Чтобы сделать eslint удобным для ваших тестовых файлов, необходимо обновить файл .eslintrc.js следующим образом:
/* eslint-env node */
module.exports = {
env: {
node: true,
jest: true, // <-- Add this
},
extends: ['plugin:@typescript-eslint/recommended', 'eslint:recommended'],
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
root: true,
}Обновите тестовый сценарий в файле package.json следующим образом:
{
...,
"scripts": {
...,
"test": "jest",
"test:watch": "jest --watch"
}
}Теперь вы можете запускать свои тесты с помощью:
npm run test
# OR
npm run test:watchОтладка в VSCode
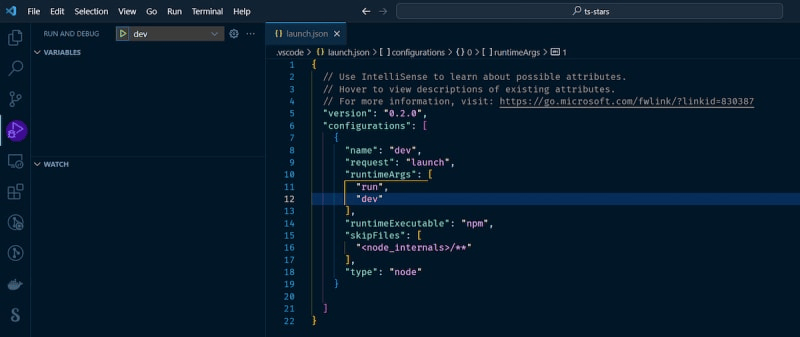
Отладка TypeScript в VSCode очень проста. Просто нажмите F5 после соответствующей настройки файла launch.json. Для редактирования файла launch.json можно зайти в панель отладки. Или создайте в проекте новую папку с именем .vscode. В папке .vscode создайте файл launch.json со следующим содержимым:
{
"version": "0.2.0",
"configurations": [
{
"name": "dev",
"request": "launch",
"runtimeArgs": ["run", "dev"],
"runtimeExecutable": "npm",
"skipFiles": ["<node_internals>/**"],
"type": "node"
}
]
}После этого панель отладки должна выглядеть следующим образом:

Заключение
Вот и всё - полное руководство по настройке, тестированию и отладке TypeScript-проекта. Независимо от того, являетесь ли вы новичком в TypeScript или опытным разработчиком, желающим отточить свои навыки, это руководство предназначено для всех.
Если вы особенно заинтересованы в Angular, интеграция TypeScript должна стать для вас привычной. Angular и TypeScript - это как арахисовое масло и желе - пара, созданная на небесах!
Исходный код на GitHub: https://github.com/code-with-ahsan/ts-stars.git
Спасибо за прочтение!