Angular: Как работать с мета тегами title, description и другими
Метатег HTML хранит метаданные о документе HTML. Метаданные не отображаются на странице, но могут обрабатываться поисковыми роботами. Мета-элементы обычно используются для указания описания страницы, ключевых слов, автора, последнего изменения и других метаданных. Метаданные могут использоваться браузерами (как отображать контент или перезагружать страницу), поисковыми системами или другими веб-сервисами. Мета-теги играют важную роль в SEO. В Angular 4 есть сервис с именем «Meta», который можно использовать для получения и добавления метатегов. Этот сервис может помочь вам установить соответствующие метатеги на основе активных маршрутов, что, в свою очередь, влияет на SEO вашего сайта. В этом посте рассказывается, как использовать этот сервис и получать / устанавливать метатеги HTML с помощью Angular 4 и выше.
JavaScript: Метод String.padEnd
Метод padEnd добавляет заданное количество символов в конец строки. Он может нам пригодится например для табличного отображения строк.
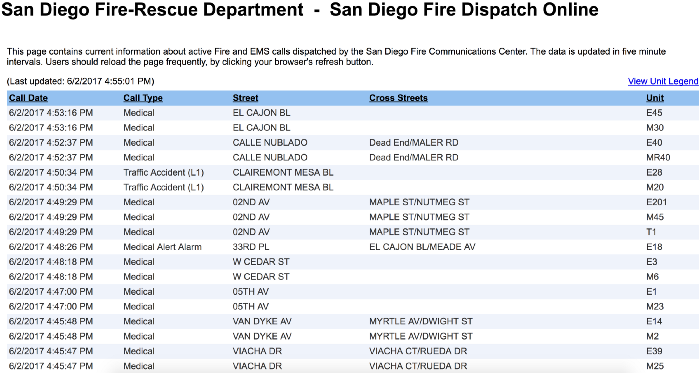
Совет: самый простой способ получить данные с веб-страницы в Python
Допустим, вы ищете в Интернете некоторые необработанные данные, необходимые для проекта, и наткнулись на веб-страницу такого содержания:

Angular: Как правильно добавить Google Analytics в ваше приложение

Одностраничные платформы и библиотеки могут быть благословением для разработчиков, но болью, когда дело доходит до правильной реализации отслеживания и аналитики.
Если вы когда-либо работали с Google Analytics, вы столкнулись с gtag.js. Google предлагает вам установить свой код на странице в качестве первого элемента в области , которую вы хотите отслеживать.
Как исправить ваше Angular приложение, когда оно не работает в IE11

Хотя Internet Explorer 11 уже давно устарел, Microsoft по-прежнему предоставляет обновления безопасности и техническую поддержку. Однако IE11 не поддерживает много новых функций, которые уже работают в других браузерах, таких как Google Chrome, или которые появятся в будущем. Вот почему необходимо использовать полифилы, если вы все еще хотите, чтобы ваше приложение работало в IE11.
Топ-10 WordPress плагинов для блогов в 2019 году
Ведение блога является одним из самых простых способов обмена информацией. Начать блог легко, но расти может быть сложно. Ваш блог должен выделяться, если вы хотите доминировать в любой нише.
Плагины - это инструменты, которые добавляют функциональность сайту WordPress. В этом посте мы рассмотрим коллекцию лучших плагинов для блогов WordPress от CodeCanyon .
Angular: архитектурные паттерны и лучшие практики

Создание масштабируемого программного обеспечения является сложной задачей. Когда мы думаем о масштабируемости в интерфейсных приложениях, мы можем думать о возрастающей сложности, все большем количестве бизнес-правил, растущем объеме данных, загружаемых в приложение, и больших группах, часто распространяемых по всему миру. Чтобы справиться с упомянутыми факторами для поддержания высокого качества доставки и предотвращения технического долга, необходима надежная и обоснованная архитектура. Сам по себе Angular - довольно самоуверенный фреймворк, заставляющий разработчиков делать все правильно. Тем не менее, есть много мест, где все может пойти не тем путем. В этой статье я представлю рекомендации высокого уровня по хорошо спроектированной архитектуре приложений Angular, основанной на передовых практиках и проверенных на практике шаблонах. Наша конечная цель в этой статье - научиться проектировать приложения Angular, чтобы поддерживать устойчивую скорость разработки и простоту добавления новых функций в долгосрочной перспективе. Для достижения этих целей мы будем применять:
Прототипирование с Angular
С тех пор как я присоединился к Google год назад, я каждый день использую Angular для создания реалистичных передовых прототипов. Я использовал эти прототипы для быстрой проверки идей с реальными пользователями. Это помогло моей команде выполнить итерации дешево и минимизировать объем переделок. Я хотел поделиться своим опытом в надежде побудить больше дизайнеров и разработчиков принять Angular для своих нужд создания прототипов.
Синхронизация Google Sheets с базой данных Firebase в реальном времени
Часто при тестировании дизайна полезно создать прототип с реалистичными данными. Пользователи склонны давать лучшие отзывы, когда содержание правдоподобно, а не заполнено текстом «lorem ipsum». В этом коротком руководстве мы покажем, как синхронизировать электронную таблицу Google Sheets с базой данных Firebase Realtime и использовать ее в своем высокоточном прототипе в качестве источника данных.
JavaScript: Давайте узнаем о Set и его возможностях

ES2015 / ES6 дал нам много полезных инструментов и функций, но наиболее выдающимся для меня является Set. Он не используется в полной мере. Я надеюсь убедить вас в его ценности в этой статье, чтобы вы могли воспользоваться всеми преимуществами этой прекрасной утилиты.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.