Представляем новое ключевое слово «using» в JavaScript (для переменных)

JavaScript только что добавил новое ключевое слово для создания переменной под названием using. Это ключевое слово является идеальной заменой let и const в определенных сценариях, таких как подключения к базе данных и обработка файлов.
Узнайте, что такое ключевое слово using и некоторые умные способы его использования в вашей программе JavaScript. Это ключевое слово навсегда изменит способ написания переменных в JavaScript.
Нестилизованные компоненты пользовательского интерфейса — Руководство для фронтенд-разработчиков

Представьте себе такую ситуацию: вы работаете над срочным проектом, и вам необходимо реализовать некоторые конкретные компоненты пользовательского интерфейса, соответствующие рекомендациям по обеспечению специальных возможностей.
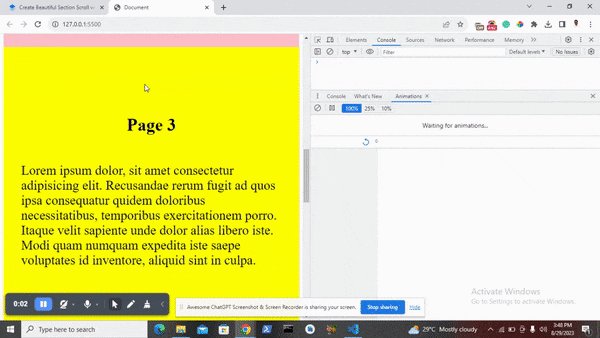
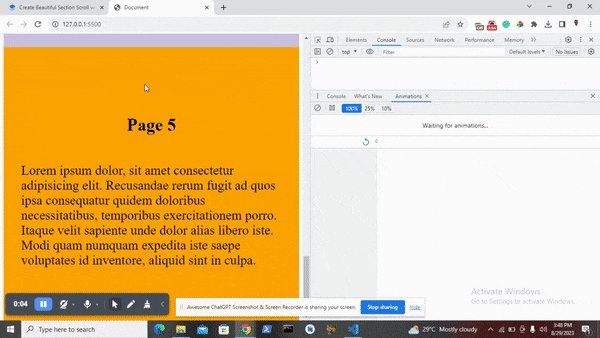
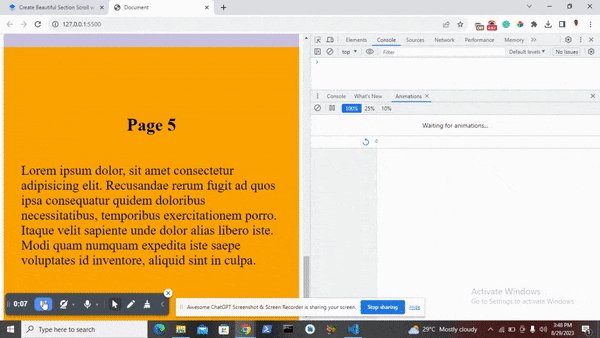
Создайте красивую прокрутку с помощью CSS Scroll Snap

Вы когда-нибудь хотели создать веб-сайт, который позволял бы вам переходить прямо к определенному разделу страницы с помощью одной прокрутки? (Для демонстрации см. GIF-изображение ниже):

React TS – Как использовать контексты React для управления состоянием

Контексты играют ключевую роль в разработке React. Они обеспечивают эффективное управление общим состоянием и данными между компонентами, обеспечивая бесперебойную связь между различными частями вашего приложения. Понимание того, как использовать возможности контекстов, имеет первостепенное значение для создания надежных и удобных в обслуживании приложений React.
Освоение итераторов JavaScript для эффективного написания кода

Добро пожаловать в этот блог, в котором мы раскроем всю мощь и многогранность итераторов JavaScript. Если вы когда-нибудь сталкивались с работой с коллекциями данных и задавались вопросом, есть ли более эффективный и элегантный способ работы с ними, то вы попали по адресу. Мы предлагаем вам подробную информацию об итераторах и генераторах в нашем блоге.
Создание простой веб-игры за 10 шагов

Когда вы начинаете заниматься веб-разработкой, перед вами встают многоуровневые задачи, и покорение javascript - одна из них! По моему опыту, изучать javascript лучше всего на практике. Можно просмотреть тонну обучающих видео, думать, что все понял, а в итоге получить очень неправильный код.
В этой статье мы рассмотрим пример создания простой игры на JS с нуля. В этой задаче вам предстоит отработать некоторые начальные и основные принципы программирования на javascript. В качестве бонуса вы даже получите небольшой урок по HTML и CSS.
Создание пользовательских директив Blade в Laravel

Laravel Blade потрясающий, действительно потрясающий. Одна из замечательных особенностей — это возможность добавлять собственные директивы.
Один из вариантов использования, с которым я недавно наткнулся, — это форматирование денег с помощью валюты. Конечно, я могу создать вспомогательную функцию и вызвать ее.
Первый проект с ExpressoTS

ExpressoTS — это новая, удобная для разработчиков платформа TypeScript для серверных приложений. В настоящее время он построен на основе Express, легко привлечь нового разработчика, легкая и простая структура проекта, поддерживаются две разные структуры проекта (самоуверенная и несамоуверенная версия), поддерживает архитектуру MVC и не MVC. Самоуверенный шаблон был построен на основе чистой архитектуры. Вы увидите концепции, встроенные в самоуверенный шаблон, такие как сущности, варианты использования, репозитории и поставщики.
Полное руководство по Angular Forms: создание динамических и интерактивных пользовательских интерфейсов

В быстро развивающейся сфере веб-разработки создание привлекательных и интерактивных пользовательских интерфейсов является главным приоритетом. Angular, широко используемая среда JavaScript, разработанная Google, предлагает надежное решение для создания современных веб-приложений с динамическим пользовательским интерфейсом.
Добавьте заголовки лицензий в файлы кода

Нам, разработчикам, часто необходимо убедиться, что наш код соответствует соответствующим лицензиям для защиты нашей интеллектуальной собственности.
В этой статье представлен более мощный инструмент управления положениями лицензий под названием NWA. Он помогает вам легко добавлять заголовки лицензий в файлы кода, а также проверять, обновлять и удалять существующие положения лицензии, гарантируя законность и соответствие вашего кода.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.